アプリ開発と聞くと、プログラミングの知識が必要と思われがちですが、今ではプログラミング未経験者でも簡単にアプリを作れる「ローコード開発プラットフォーム」が登場しています。
今回は、その代表格である FlutterFlow を使って、手軽にアプリ開発を体験する方法をご紹介します。
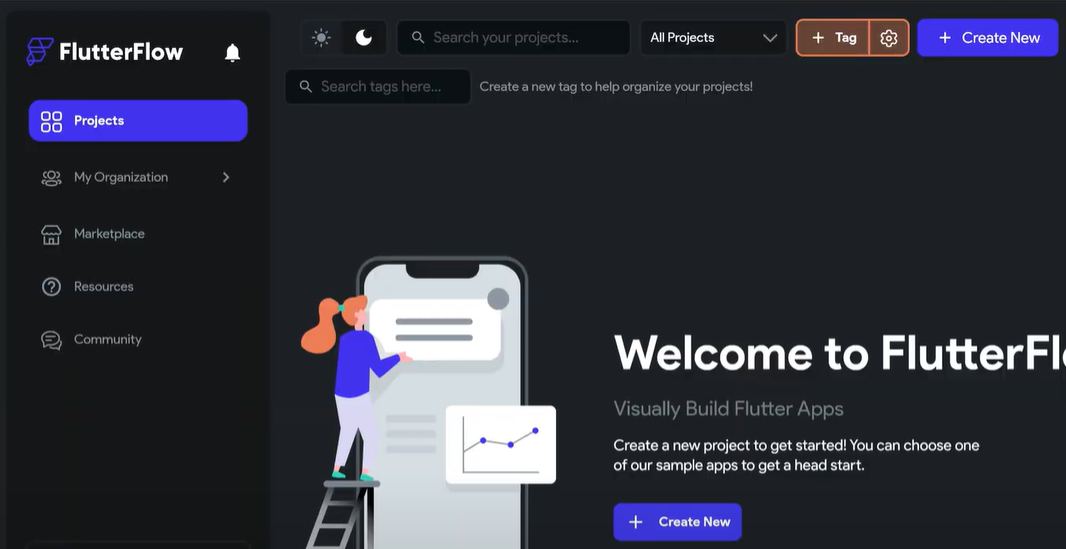
FlutterFlowとは?
FlutterFlow(フラッターフロー)は、GoogleのUI開発フレームワークであるFlutterを基にしたローコード開発ツールです。
ドラッグ&ドロップを使ってUIデザインが行えるだけでなく、ボタン操作で設定や機能を追加できるため、複雑なコードを知らなくてもアプリのプロトタイプや実用的なアプリの作成が可能です。
FlutterFlowを使えば、画面上で操作しながらアプリの仕上がりを確認でき、プログラミングに不慣れな人でも開発を楽しめると思います!

初期設定とFirebaseとの連携
FlutterFlowの初期設定には、自動設定機能が搭載されています。
(今回は、この自動設定を試みましたが、エラーが出たため途中から手動設定に切り替えました。)
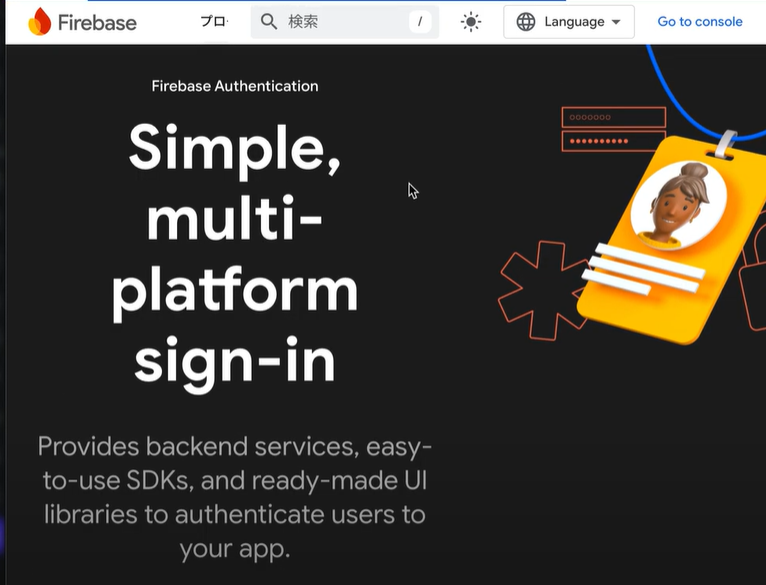
FlutterFlowでは、アプリのデータベースや認証機能としてGoogleのFirebase(人気のアプリやゲームを開発できるよう支援する Google のモバイルおよびウェブアプリ開発プラットフォーム)と簡単に連携することができるので、バックエンドの知識が少ない方でもデータ管理をスムーズに進められます。

この連携を利用することで、ユーザー情報の管理やデータ保存などの設定も簡単に行えます。
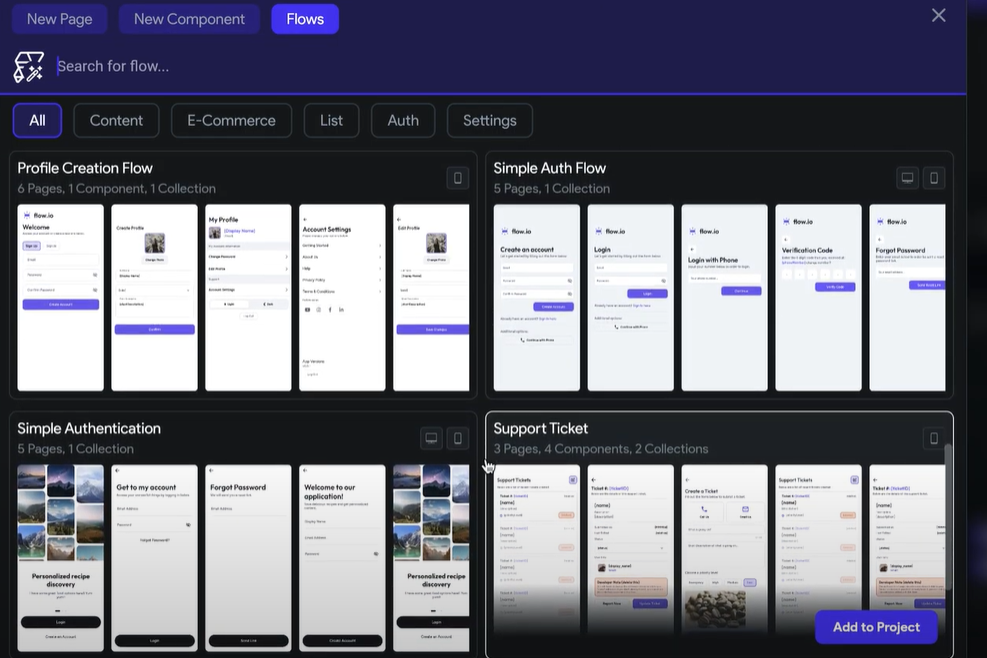
豊富なテンプレートで初心者も安心
FlutterFlowにはさまざまなアプリテンプレートが用意されており、初めての方でもそれをベースに開発をスタートできます。
例えば、SNS風のアプリやリスト表示のアプリなどがテンプレートとして用意されているため、基本機能の使い方を学びながら、自分好みにアレンジすることができます。

実際のアプリ作成プロセス
今回は、FlutterFlowのテンプレートを活用して簡易的な会員登録機能を持つアプリを作成しました。
FlutterFlowを利用することで、コードを書かなくてもボタンやテキスト入力欄の配置などをGUIで行えます。初めての操作には少し慣れが必要ですが、直感的にデザインが可能で、完成したときの達成感は格別です。
FlutterFlowはローコードツールでありながら、カスタムコードの追加もサポートしているため、必要に応じて機能を拡張したり独自の要素を追加したりすることも可能です。
これにより、ローコード開発の手軽さと、プログラムの柔軟性を両立することができます。
まとめと次のステップ
FlutterFlowは、プログラミングの知識が少ない方でも本格的なアプリ開発が可能なツールです。
特に、定型的な機能やデザインの多いアプリを作成する場合にその力を発揮します。
FlutterFlowを使って基礎部分を構築し、その後Flutterでカスタマイズや最終調整を行うという開発スタイルもおすすめです。
次回は、FlutterFlowで作成したアプリをFlutter環境にエクスポートし、さらなるカスタマイズを行う方法をご紹介します。ぜひ、FlutterFlowでのアプリ開発を体験し、自分のアイディアを形にしてみてください!