STUDIOというノーコードWeb制作プラットフォームでサイトを作成していると、動画を直接アップロードできない仕様に気づくことがあります。
とはいえ、動画を活用してサイトをより華やかにしたい!そんなときに便利なのが Vimeo を使った埋め込み方法です。
この手法を使えば、STUDIOのサイトに簡単に動画を追加できます。
なぜVimeoを使うのか?
STUDIOは動画の直接アップロードには対応していませんが、動画ホスティングサービスを利用すれば、簡単に埋め込むことができます。
特に Vimeo は、以下のような理由からおすすめです。
- 高画質で再生可能
- 動画のカスタマイズや埋め込みオプションが豊富
- 動画の管理が簡単
Vimeoを使った動画挿入の手順
以下の手順で、Vimeoを活用してSTUDIOに動画を挿入できます。
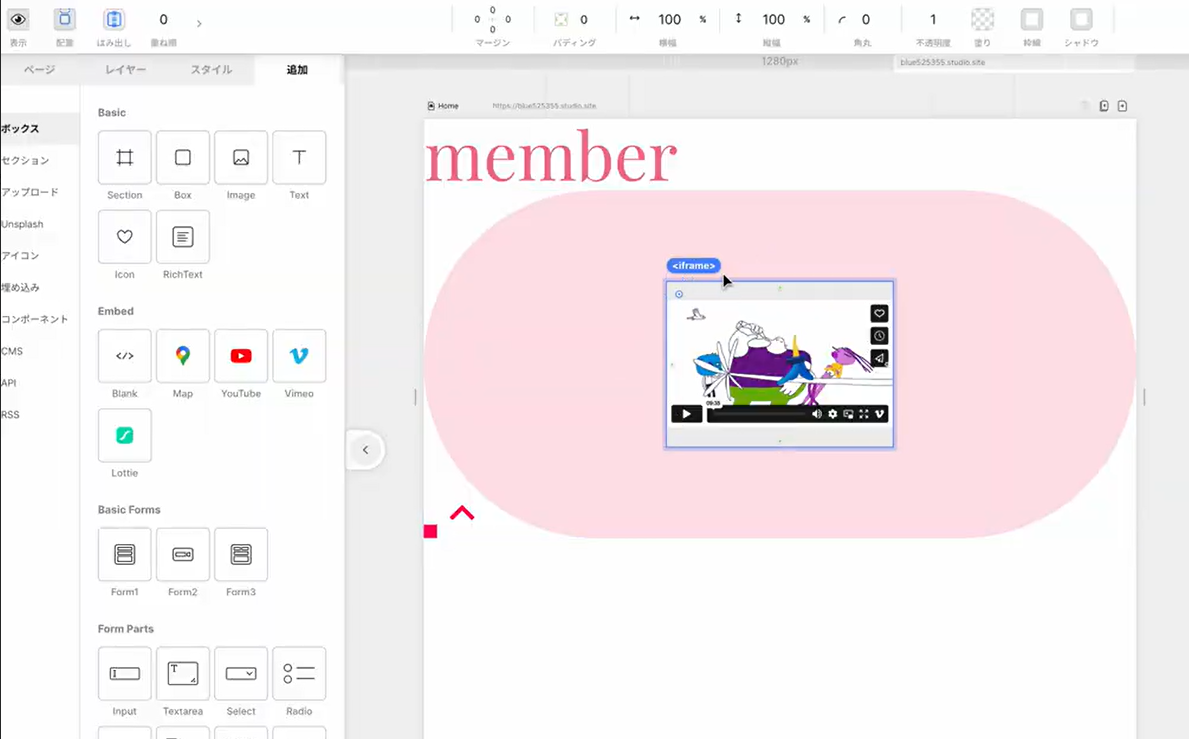
1.STUDIOでボックスを配置
- 動画を入れたい箇所に、STUDIOの「ボックス」ツールを使ってボックスを配置します。
- このボックスが動画を表示するエリアになります。

2.Vimeoウィジェットを追加
- ボックス内に「Vimeo」をドラッグ&ドロップして追加します。STUDIOのエディタで操作するだけなので簡単です。
3.Vimeoで動画をアップロード
- Vimeoを開き、挿入したい動画をアップロードします。
- 動画アップロード後、Vimeoが自動で最適化を行います。
4.動画IDを取得
- アップロードが完了したら、動画のURLを確認します。
- URLの末尾にある ID番号(例:
https://vimeo.com/123456789の123456789)をメモしておきましょう。

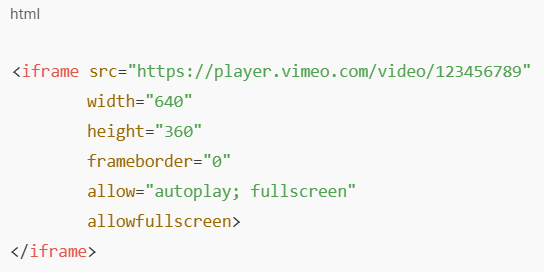
5.STUDIOに埋め込みコードを入力
- STUDIOに戻り、「埋め込みコード」オプションを使用します。
- 埋め込みコードに先ほどのID番号を挿入します。このコードは、STUDIOのヘルプセンターから簡単に確認できます。htmlコードをコピーする
6.デザインを調整
- 動画ボックスの大きさや色をカスタマイズして、自分のサイトデザインに合うように調整します。
実際に試してみた結果
上記の手順で簡単にSTUDIOに動画を挿入できました。
特に、埋め込みコードにVimeoのIDを加えるだけなので、技術的な知識がなくても安心して操作できます。
さらに、以下のカスタマイズも可能です
- ボックスの大きさや位置の変更
動画の表示領域を自由に調整できます。 - 背景色や枠線の追加
動画の周囲にデザインを加えて、サイト全体の統一感を保てます。
この方法の活用シーン
- 商品紹介動画の埋め込み
サイトの商品ページに動画を埋め込むことで、ユーザーに商品の魅力を直感的に伝えられます。 - 企業紹介やポートフォリオの表示
サイトのトップページに動画を設置すれば、訪問者の関心を引きやすくなります。 - レクチャー動画やイベントの告知
教育系サイトやイベントページでも、動画を使ってよりわかりやすく情報を伝えられます。
最後に
Vimeoを使ったSTUDIOへの動画挿入は、わずかな手間で大きな効果をもたらします。
特に、動画を使うことでサイトの魅力が格段にアップします。
あなたのアイディアがサイト制作の新しい可能性を広げるかもしれません。