前回は、ローコードアプリ開発プラットフォーム「FlutterFlow(フラッターフロー)」の概要と初期設定についてご紹介しました。
今回は、FlutterFlowの操作に慣れつつ、簡単な会員登録アプリを作成してみましょう。FlutterFlowは、コードをほとんど書かずにアプリが作れるので、開発が初めての方でも安心して始められます。
FlutterFlowの豊富なテンプレートを活用して、手軽にアプリ作成!
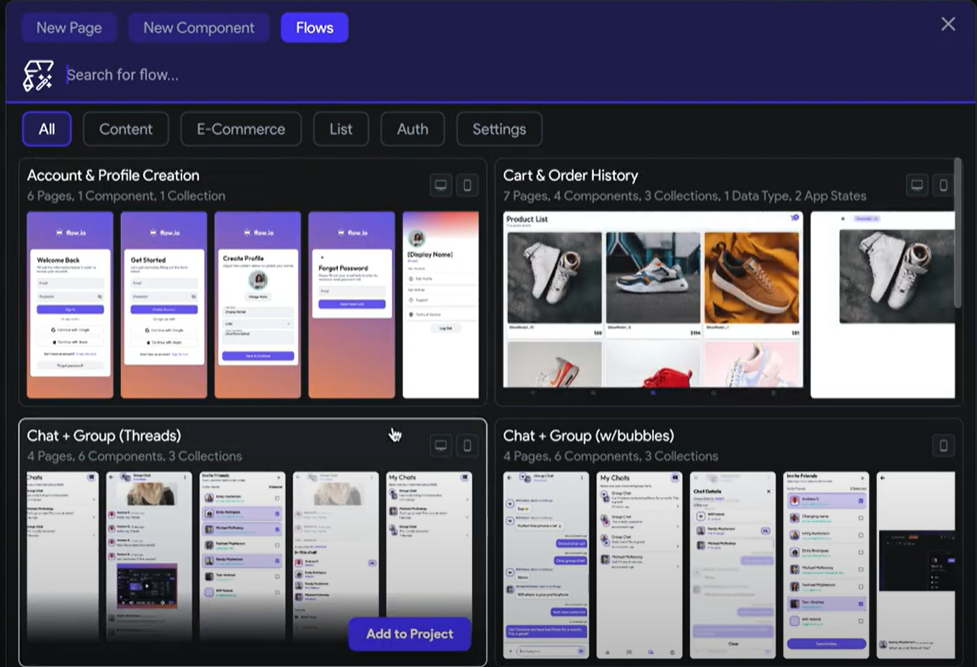
FlutterFlowには、多様なアプリテンプレートが用意されており、これらを基にアプリの土台を簡単に構築できます。

例えば、ソーシャルメディア風のレイアウトやタスク管理アプリの構造など、デザインや機能が組み込まれたテンプレートがあり、ゼロから作り上げる手間が省けるため、スピーディーにアプリを開発できます。
今回は、会員登録機能があるアプリを目指し、複数のテンプレートを組み合わせていきました。

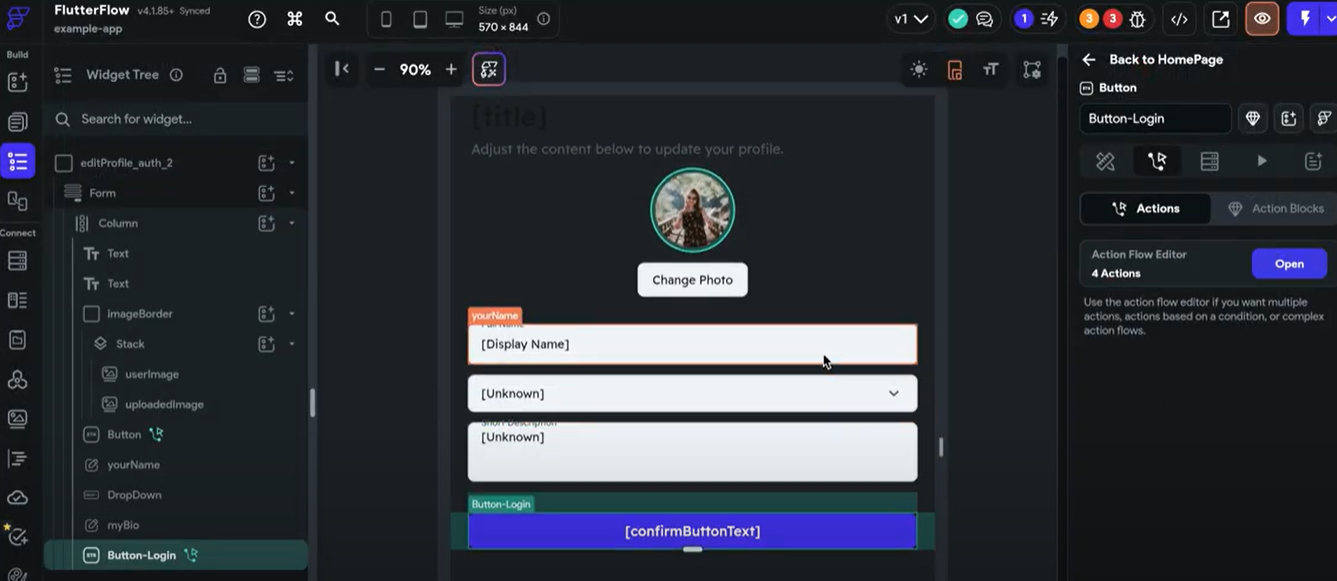
上図:会員登録に必要な【名前】【住所】【電話番号】の入力欄を作成
プログラム不要!直感的な操作が魅力
FlutterFlowは、ほとんどコードを書かなくてもアプリ開発が進められるのが最大の魅力です。
ボタンやテキストボックスなどをドラッグ&ドロップで配置し、プロパティ(ファイルや周辺機器といった対象の詳細な情報のこと)を調整するだけで、アプリの見た目や動作を整えることができます。
設定も分かりやすく、操作はすべてGUI(グラフィカルユーザーインターフェース)上で完結します。
初めて触れるときはやや慣れが必要ですが、シンプルで直感的な操作が可能なので、使い始めるとすぐに手が馴染んでいきます。
自分好みにカスタマイズできるのも魅力!
FlutterFlowはローコードツールですが、必要に応じてコードを追加することもできます。
テンプレートだけでは物足りないと感じたり、特定の機能を追加したい場合は、プログラムで自分好みにカスタマイズ可能です。
例えば、ユーザー登録後のデータ管理や、特定の条件でボタンの色が変わるといった動作も、少しの工夫で実現できます。
テンプレートの利便性とカスタマイズの自由度を兼ね備えている点も、FlutterFlowの大きな強みと言えるでしょう。
次回予告:FlutterFlowで作成したアプリのコードエクスポート
次回は、FlutterFlowで作成したアプリをFlutterにエクスポートし、さらに開発やテストを行う方法をご紹介します。
FlutterFlowを使えば、ローコードでの迅速な開発から本格的なプログラミングによるカスタマイズまで、段階的にスキルを磨くことが可能です。
皆さんもぜひFlutterFlowを使ってアプリ開発を体験してみてください!
FlutterFlowは初心者から経験者まで、幅広く楽しめる開発ツールです。
初めてアプリを作る方も、気軽に試せるこの機会に、ローコード開発の楽しさを味わってみてはいかがでしょうか。